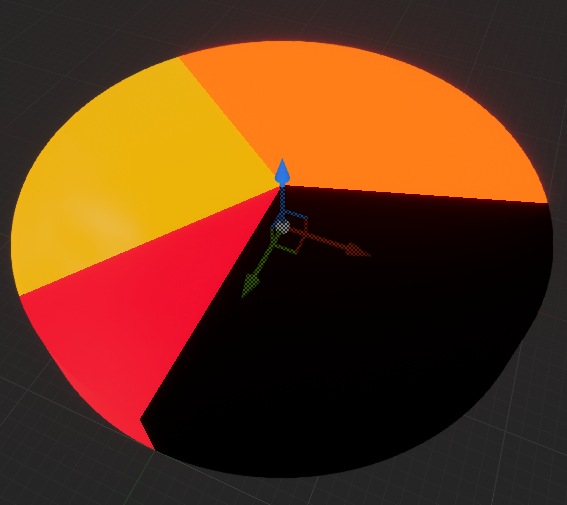
ZDPieChart
ZD PIE CHART is an Actor Component used to create 3D Pie data graphics for calculating weighted data.

Implementation
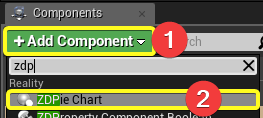
- Create an actor. On the components tab, click on the ADD COMPONENT and the ZD PIE CHART

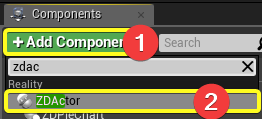
- Click ADD COMPONENT + ZD ACTOR

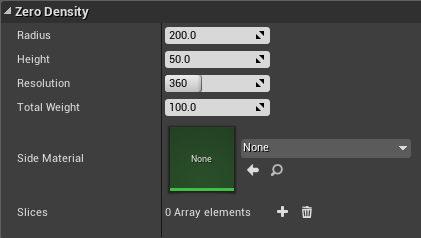
Attributes

| Attribute | Description |
|---|---|
| Radius | Radius of pie chart. |
| Height | Z-Axis of chart. |
| Resolution | Texture quality. |
| Total Weight | Total Weight of slices. |
| Side Material | Material overlay will be covered to the sides. |
| Slices | Collection of slices data |
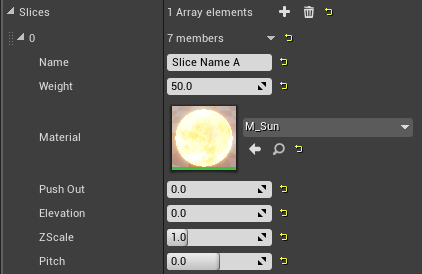
Slice Attributes

| Attribute | Description |
|---|---|
| Name | Specific name of slice. |
| Weight | Weight of slice regarding to Total Weight |
| Material | Material overlay will be covered to the slices. |
| Push Out | Location difference between origin. |
| Elevation | Lifting scalar |
| ZScale | Z-Axis Scale |
| Pitch | Rotating on X-Axis |